bingって全然意識しないのでbingウェブマスターツールも登録したことがなかったのでものは試しに登録してみました。(やってみたと言ってるけど登録自体はめちゃくちゃ簡単です。)
bingウェブマスターツールとは
同じ系統のツールの定番といえば「Google Search console(グーグルサーチコンソール)」です。
※グーグルサーチコンソールについて詳しく知りたいかたは、こちらを参考にしてください。
ざっくり言うと、検索された時にどんなワードで表示されてるのかとか、サイトに問題があったら通知してくれたりするツールです。
これがグーグルサーチコンソールならGoogleの情報が見れて、bingウェブマスターツールならbingの情報が見れます。
ちなみに、Yahoo!にはこういうツールがありません。
基本的にGoogleとYahoo!の検索システムは同じなのでGoogleに最適化してれば問題ないってのはあるんですが、どんなワードで表示されたかとかは異なりそうなのであったらいいのになぁと思ってます。
bingウェブマスターツールに登録してみる

早速登録していきます。登録はこちらからできます。

「サインイン」を押すとポップアップが出てきて
- Microsoft
の3種類でログインできます。
自分は、Googleでログインしました。
サイト情報を登録する

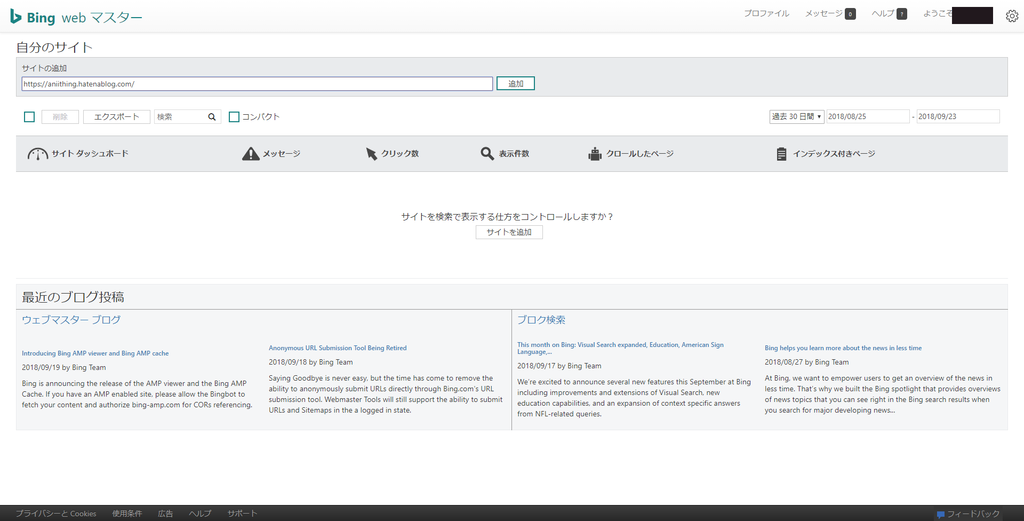
「 サイトの追加」の入力欄に自分のサイトのURLを入力して追加してください。
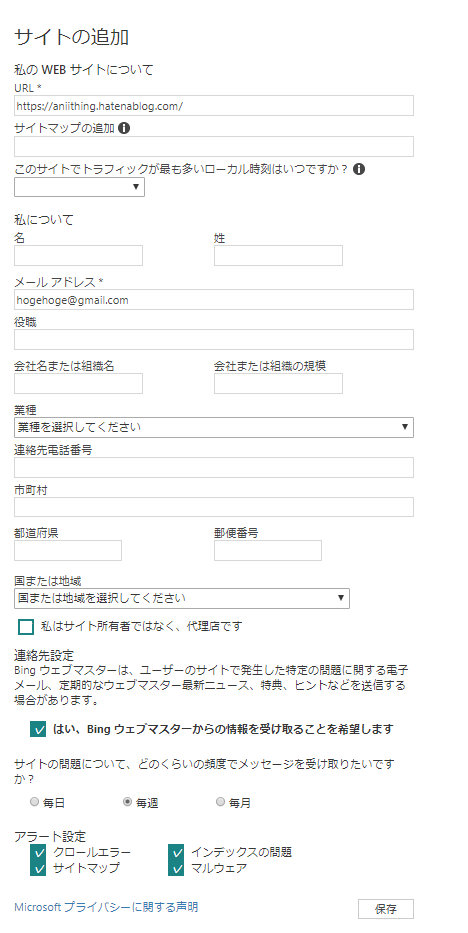
すると、サイトの情報を入力するページになります。

必須項目は、
- URL
- メールアドレス
の2つだけです。
サイトのURLは、先ほど入力したのですでに入ってます。
そして、ログイン時にGmailを入力したので「メールアドレス」はすでに入力された状態だったので必須項目は入力済みの状態です。
その他の項目については任意だったので全スルーさせてもらいました。
サイトマップ(sitemap.xml)がある方は、入力しておくといいと思いますが、この辺の登録しておくべき内容とかは別で色々して調べてみます。
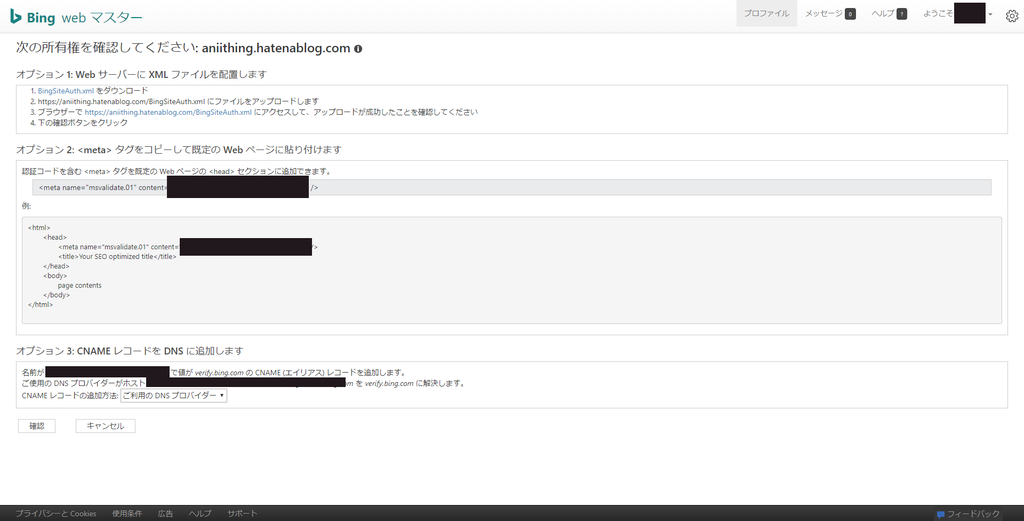
サイトの所有権を確認

サイト所有者であるとこを確認します。
- Web サーバーに XML ファイルを配置します
- <meta> タグをコピーして既定の Web ページに貼り付けます
- CNAME レコードを DNS に追加します
の3つの方法から選べます。
1の場合は、指定ファイルをダウンロードして、そのままルートディレクトリの直下にアップロードするだけです。
自分のサイトでファイルをアップロードできるならいいですが、このはてなブログとかでは不可能です。
今回は、2で登録しました。(3は、全然分からなかった。そして、面倒そう)
表示されている
<meta name=”msvalidate.01″ content=”XXXXXXXXXXXXXXXXXXXXXXXXXXXX” />
というコードを使用します。
ただ、はてなブログの場合は、専用の入力欄に「XXXXXXXXXXXXXXXXXXXXXXXXXXXX」の部分のみコピペする方法でできるので簡単です。
WordPressは、プラグインを使えば同様の方法が使えます。
bingウェブマスターツールの専用入力欄
はてなブログの場合
はてなブログでは、実装が簡単なように用意されていました。
管理画面のサイドナビから「設定」をクリックすると、上部にタブが3つ出てくるので「詳細設定」タブをクリックしてください。

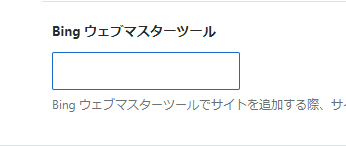
ページの中央あたりに「解析ツール」という箇所がありそこに「bingウェブマスターツール」という入力欄があります。

ここにbingウェブマスターツールのXXX~をコピペして保存で終了です。
WordPressの場合
テーマによっては、用意されてるかもですが今回はプラグインを使用するパターンを紹介します。
「All in One SEO」というブラグインをWordPressの管理画面から検索してインストールしてください。
インストールしたら
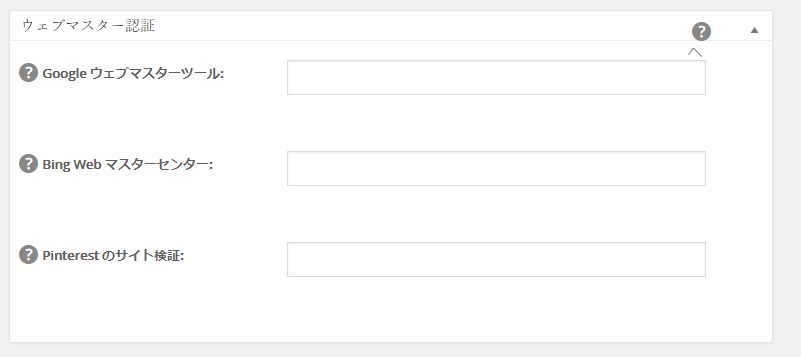
All in One SEO > 一般設定
に移動して中央あたりにある「ウェブマスター認証」の中の「Bing Web マスターセンター」という入力欄があります。

ここにXXX~をコピペしたら完了です!
<head></head>内にコードをまるっとコピペする方法
こちらが通常の実装方法ですが、はてなブログでも可能なのでWordPressと両方のやり方を載せておきます。
はてなブログの場合
先ほどと同じように
設定 > 詳細設定
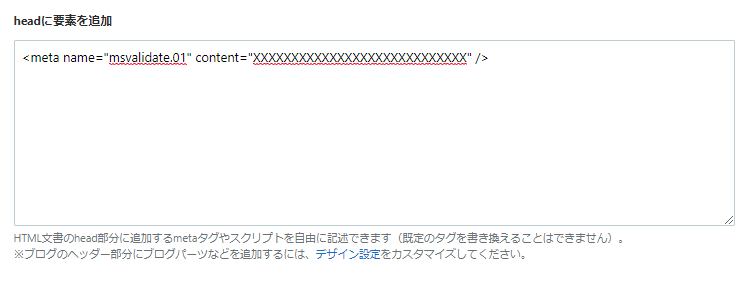
へ移動して、ページの下の方にある「検索エンジン最適化」という箇所に「headに要素を追加」という入力欄があります。
ここに先ほどの<meta~content~>というコードをまるっとコピペします。

これで保存して終了です。
WordPressの場合
テーマによって違うので説明する内容ではないですが、自分でファイルがいじれるからは<head></head>内に表示される位置にコードをまるっとコピペしてください。
よく分からない方は、
外観 > テーマの編集
に「header.php」みたいなファイルがあれば<head></head>みたいな記載があればその中に設置か、特になければそこにぶちこむかみたいな感じですが、ミスると開けなくなったりするので上であげたプラグインでの実装が安全です。
(どうしてもやりたかったらタブ2つで開いておいて片方で変更して、万が一やばいことになったら変更してない方のタブでそのまま保存する とできるかも、、?だけど試してないので責任とれない)
Googleタグマネージャー(GTM)では無理だった
GTMで実装できないかなと思って試したのですが、認証されずでした。
簡単に認証できる手段が増えればと思ったのですが残念です。
ひとまずどれかの方法で実装したらbingウェブマスターツールへ戻って「確認」をクリックすると認証が始まります。
ここで通らなかったら実装ミスってますのでやり直しです。
bingウェブマスターツールの登録はこれで終わり

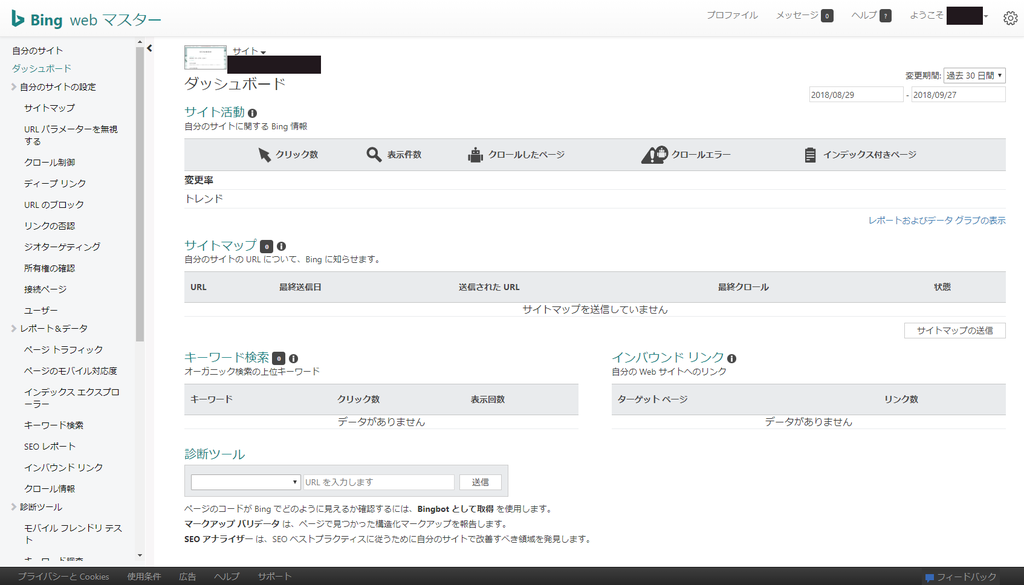
完了するとこの画面になります。
登録は、とても簡単でしたがコードを自分で挿入できない方は、エンジニアの方に頼むなどしてください。
bing検索のためのツールなので工数割いてもらう必要があるかは難しいところかもですが…
どんな情報が得られるか自分もまだわかってないですが、いくつかのサイトで登録してみたので、使ってみた感想とかをまたブログに書ければと思ってます。
